Bootstrap のテーブル

ホームページで表をつくるときには、テーブル( table )をもちいます。 たとえば、次のページのような表のことです。
しかし、何も装飾していないテーブルは「ただの表」なので、味気なく感じます。たとえば、次のようなものです。
| ひだり上の要素 | みぎ上の要素 |
| ひだり下の要素 | みぎ下の要素 |
上の表は、HTMLで書くと次のようになります。
<table border=1">
<tr><td>ひだり上の要素</td><td>みぎ上の要素</td></tr>
<tr><td>ひだり下の要素</td><td>みぎ下の要素</td></tr>
</table>
このうち、
<table border=1">
の部分を、
<table class="table" border=1">
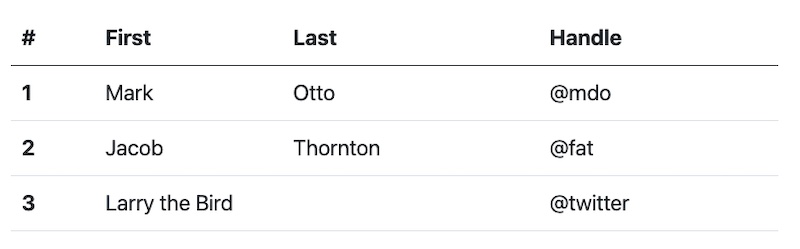
に変えるだけで、次のようなものになります。
| ひだり上の要素 | みぎ上の要素 |
| ひだり下の要素 | みぎ下の要素 |
[ 関 連 項 目 ]
ホームページ関連WEBページを別タブで開く
WEBページで特殊文字を表示
Bootstrap のテーブル
[ 最 近 の 項 目 ]
2025-12-27
ゼラニウム(香りの結界)
2025-12-23
ロータス・ブリムストーン(名前の迷宮)
2025-12-22
マリーゴールド(名前の迷い路)
2025-12-21
ナンテン(冬を灯す赤)
2025-12-20
ubuntu のインストールで、つまづいたところ
コバノランタナ(寒空の紫)
2025-12-19
レモンマリーゴールド(香りの記憶)
2025-12-18
イヌホオズキ(毒草の誘惑)
2025-12-17
p5jp
サザンカ(冬の灯火)
2025-12-16
アロエ(名前の迷い)
パンジー(紫の装い)
2025-12-14
セントーレア・ギムノカルパ
アジサイ(紫陽花)
2025-09-23
自己紹介
2025-04-06
Pyxel でゲーム作成
勉強したこと
2025-03-01
「小学校」、観てきました
「小学校」、観てきました2
2025-01-02
2025newyear
2025-01-01
たのしいこといっぱい
2024-08-22
2024-08-07
楽しいこと
考えたこと
2023-08-04
【拙文が掲載されました】
2023-07-17
2023-03-13
Raspberry Pi に関すること
2023-02-08
ubuntu を「普段づかい」してみます